Beim Testen meines Backend-Service für mein Hauptprojekt BasedChat bin ich oft auf das Problem gestoßen, dass ich Daten en- und decodieren musste, um z.B. meine Websocket-Api zu testen. Da ich sowieso Lust auf ein kleines Nebenprojekt hatte und es zum testen für mich komfortabler ist, einen direkten, übersichtlichen Verlauf zu haben, als die Konsole oder base64encode.org/base64decode.org im Browser nutzen zu müssen, beschloss ich mir eine Tool-/Test-suite aufzubauen.
Planung
Mir war sofort klar, dass ich nicht einfach nur 2 TextFields und einen Button in eine View einbetten und an der Stelle aufhören wollte.
Da ich Postman oft zum Testen von REST-APIs verwende, dachte ich mir, dass es praktisch wäre, die letzten Operationen für späteren Zugriff zu speichern, genau wie Postman es tut.
Was ich also brauchte, um dieses Tool zu bauen, war:
- SwiftUI
- SwiftData
- Bibliotheken für die En- und Dekodierung anderer Formate als base64
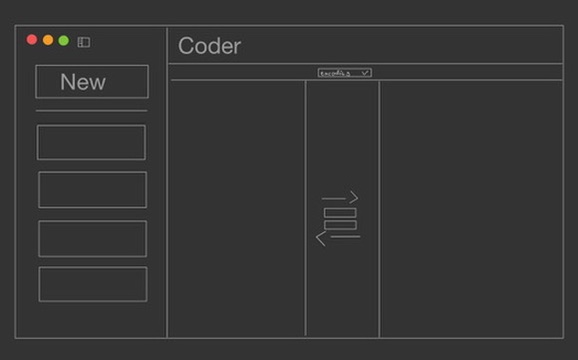
Sketching the User-Interface
- Liste der gespeicherten Konvertierungen
- Schaltfläche zum Erstellen einer neuen Konvertierung
- Schaltfläche zum Löschen gespeicherter Konvertierungen
- 2 TextFields zur Eingabe der gewünschten Zeichenketten
- Button zum Kodieren
- Schaltfläche für die Dekodierung
- Multiple-Choice-Liste zur Auswahl des Formats
- Gesplittete Ansicht zur Trennung von Eingabeansicht und Liste der gespeicherten Elemente

Funktionsplanung
- En- und Dekodierung
- Speichern und Abrufen der letzten 100 Vorgänge
- Erstellen neuer
- Zwischenspeichern von Operationen, um in einer gespeicherten Operation etwas nachschlagen zu können sowie die Rückkehr und Weiterführung
- Leeren eines TextFeldes
- Umkehrung eines Strings (weil es lustig ist und ich es einmal brauchte)
Zukünftige Funktionen
- Verschlüsselungsalgorithmen wie AES, RSA
- Key Establishment wie ECDH, pq-crystals/kyber
- Unterstützung für Dateien
- Automatisierte WebSocket Tests
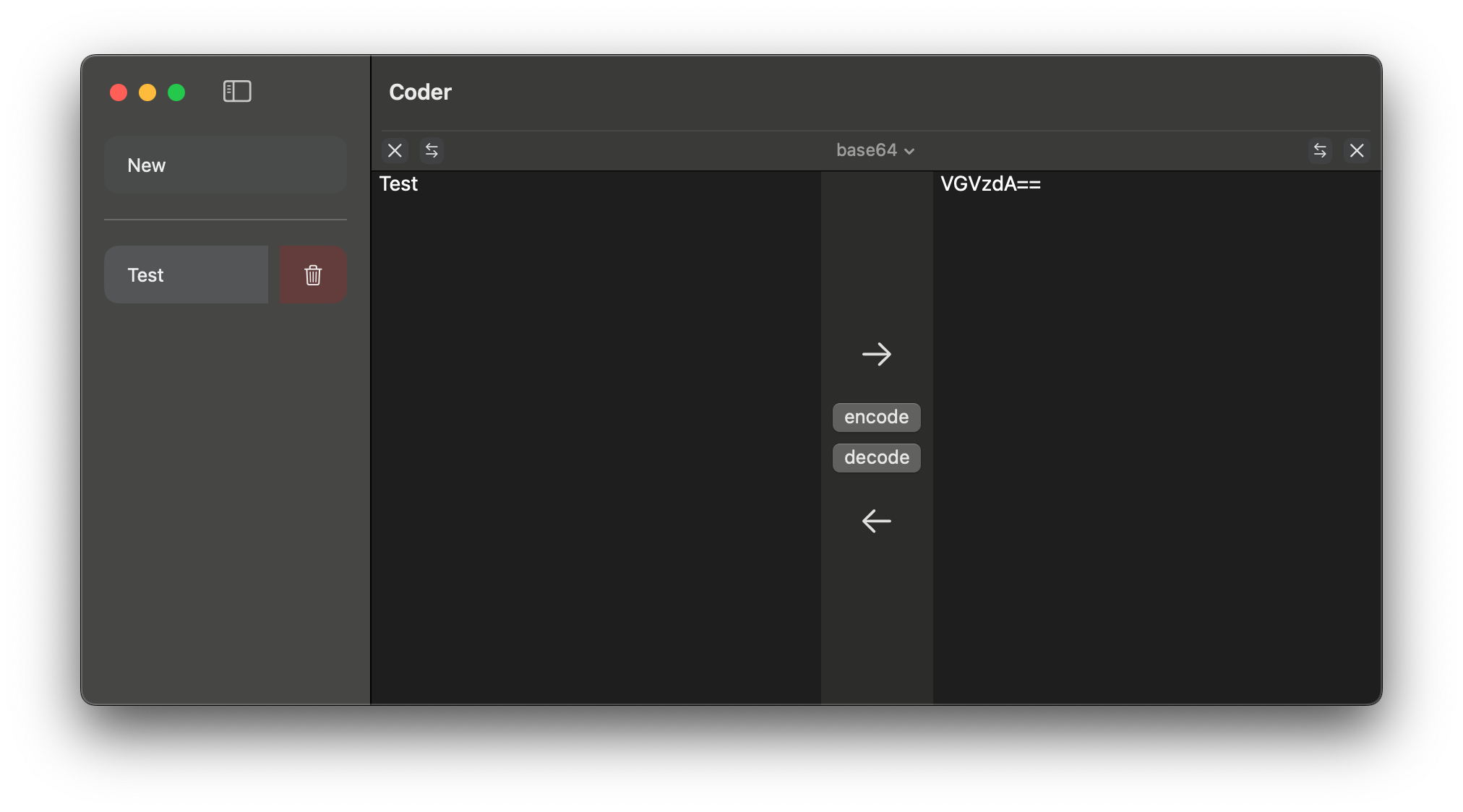
Prozess
Ich habe nach Bibliotheken gesucht, die base32, base16 und base8 unterstützen. Ich habe keine gefunden, also habe ich es 'schnell' selbst gemacht (ich hatte eine Menge Probleme mit sogenanntem 'padding', aber das muss ja niemand wissen, oder?)
Außerdem habe ich viel Zeit damit verbracht, im Hintergrund mit 'Material' zu experimentieren. Meiner Meinung nach lässt es die grafische Benutzeroberfläche leichter aussehen.
Fertig?
Als ich dachte, ich sei mit dem Produkt fertig, fiel mir ein, dass ich einen Weg brauchte, um Updates zu den Nutzern zu bringen, denn als ich Coder entwickelte, hatte ich noch keinen bezahlten Apple Developer Account, um mich auf den AppStore zu verlassen. Ich hatte eine Menge Spaß mit Sparkle (sarkastisch) und musste Sandboxing deaktivieren, was nicht optimal war. Aber für den Moment funktionierte es, also war ich zufrieden.
Fertig!

Lustige Nebenbemerkung
Ein paar Tage später entfernte ich Sparkle, weil der AppStore verlangt, dass eine App sandboxed ist.
